Excerpts from a new post for WP’s @innovations blog:
[Go to the blog to read the whole thing]
When Apple announced early last year that it would not support Flash on the iPhone and iPad, a passionate conversation erupted in the world of web development: Was Flash dead? If not, how would it survive? When should it be used? News developers asked these questions as well, and, at least in our newsroom, the conversation inspired some thinking about how to approach interactive development. Over the past year and a half, there has been steady movement toward more interactivity based on JavaScript and fewer Flash-only experiences.
Last week we published a graphic that compared four federal budget proposals through a series of charts. We used the jQuery library Flot to draw simple, interactive line charts that showed how the debt and deficit would change under the different plans. Flot is very easy to use, flexible and customizable, and is one of many free-to-use JavaScript graphing libraries out there (Dracula, Highcharts and RGraph are a few others). We also built a customized chart with CSS and JavaScript at the bottom of the page to show how different categories of spending would be affected.








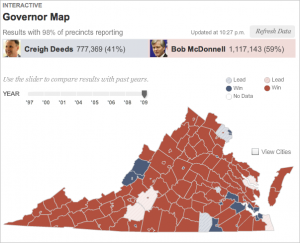
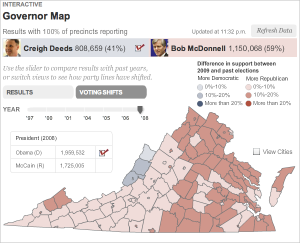
![[Map image]](http://2.bp.blogspot.com/_1NI9wgirUFw/SucwgpHmSpI/AAAAAAAAAIs/lQwnCpmThN4/s400/Picture+1.png)
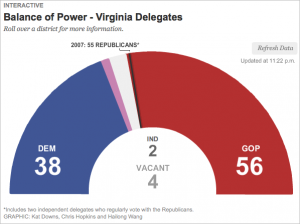
![[Politics of the Prize]](http://2.bp.blogspot.com/_1NI9wgirUFw/StC6eqXdCwI/AAAAAAAAAIY/uUAABKBskZc/s400/Picture+1.png)









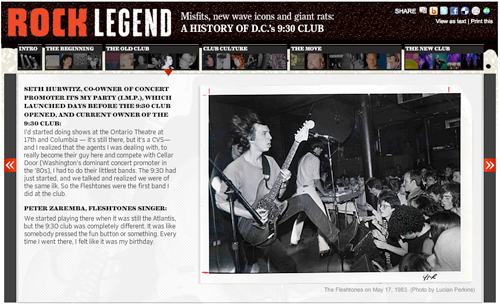
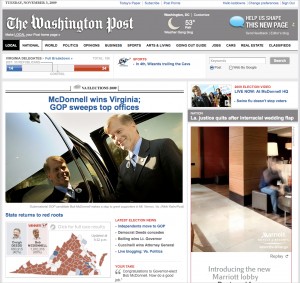
![[Scene In]](http://3.bp.blogspot.com/_1NI9wgirUFw/Sp86PuFr9MI/AAAAAAAAAGY/vcjW3tiNkTY/s400/Picture+1.png)