Just launched this beautiful presentation today. Wilson Andrews and Tim Wong led from the design side. Love the responsive template and the clean and elegant feel.
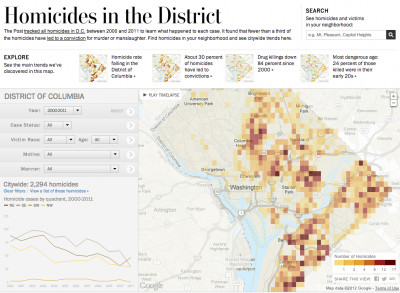
New homicides map
We just launched this interactive map with details about 2,294 homicides that occurred in D.C. between 2000 and 2011. You can find the killings in your neighborhood, follow the trends over time, and learn how the victims died and what happened to their cases.
Key findings featured in the graphic:
Click the headline to jump straight to that view in the map.
Homicides in D.C. are down 55 percent since 2000
The number of homicides in the District fell last year to 108, a 49-year low. Despite the decline, homicide continues to be a tough crime to solve and prosecute in the city.
Motives: Drug killings down 84 percent
The most common motives for homicide in D.C. are arguments, drugs and retaliation. About 2 percent are classified as gang-related. Homicides involving drugs have decreased about 84 percent since 2000. Drug-related homicides accounted for eight of the city’s killings last year, compared with 49 in 2000.
Most dangerous age: 24 percent of those killed were in their early 20s
More than half of the District’s homicide victims between 2000 and 2011 were between the ages of 15 and 29. About 93 percent of those victims were male, and 94 percent were African American.
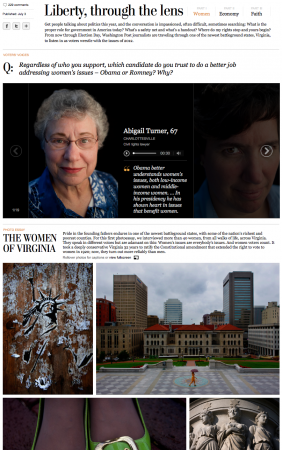
Seeing liberty through the lens
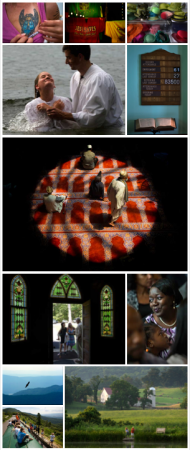
The Post has some of the best photojournalists in the world, and it’s always such a pleasure to work with them. For this three-part series on Virginia voters, Melina Mara took portraits of Virginians and interviewed them. Nick Kirkpatrick recorded and edited audio from the interviews. Then Bonnie Jo Mount traveled the state to photograph the themes: women, economy, and faith. Grace Koerber designed the beautiful package, and I was her editor. After she left the Post to go back to school for interior design, I handled the second two installments, putting together the mosaics and working on package branding. I love the slideshow and mosaic pattern Grace designed — it’s an inspiring way to do individual portraits and interviews. The ability to view images as a mosaic or in a full-screen gallery view is awesome.
For part two and three, I designed the mosaics. It was fun to lay out the page, especially with Bonnie Jo’s amazing photographs to work with. You can’t go wrong:
Say What? Interactive transcript player tool is a new way to tell speech stories
Yesterday, we launched a new project: an interactive transcript player that matches up the words of the speech, Post analysis, and reaction from Twitter.
I have been wanting to do a Twitter project for a while, and this time all the pieces fit together. After I pitched the idea, Cory Haik coordinated a partnership with VoterTide, a great company in Omaha that does aggregation and analysis of Twitter trends specifically around politics, that made the Twitter analysis segment possible. I designed the piece, and we were able to get two awesome developers, Leslie Passante and Jeremy Bowers, to build it.
My favorite things are the ‘watch highlights’ view, where you can see all the Post analysis and skip everything else, and the addition of the social layer. Here’s an excerpt from the ‘Ask the Post’ blog post we put together on it:
… VoterTide will provide user reactions as they happen on Twitter, and we’ll match that to the moment in time these reactions occurred during the speech. We will package these reactions to reveal insights into the nation’s response to the conventions and their most-watched speeches.
We’ve gotten some great reaction from this project on washingtonpost.com and on Twitter. It was also written up by Poynter:
So as the GOP nominee took to the podium and the president prepares to do the same at next week’s DNC, it is appropriate that journalists roll out the coolest newest thing. The Washington Post did just that.
“Some innovations we have done, you step back and say, ‘That was fun.’ And some you might say, ‘We produced a new story form.’ But this time I think we can say both,” Haik said.
Totally agree! And we just did another one for Mitt Romney’s speech. This project would not be possible without the awesome producers who put it together: Haley Crum and Mary Keister. Check it out!
Washington Post Olympics graphics and multimedia roundup
Here’s some of what the WaPo team put together for the London Olympics:
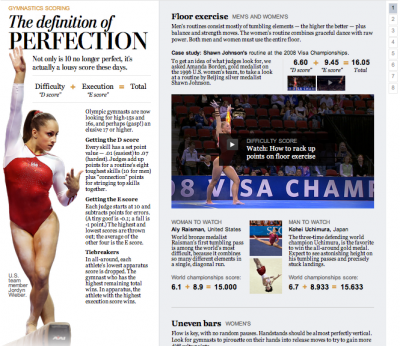
The definition of perfection
I designed this piece about how gymnastics scoring worked. Wilson Andrews developed it and edited/animated the videos, and Bonnie Berkowitz did the writing.
Profiles in Speed
This six-part series we developed in the run-up to the Olympics featured greats like Missy Franklin, Michael Phelps and Carmelita Jeter. Videos, infographics, and awesome articles. I especially love the segment on technology.
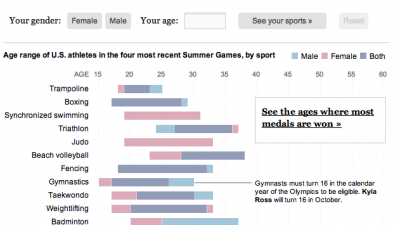
Are you over the hill for Olympic sports?
As part of the Profiles in Speed series, I developed this graphic which lets you see where you fit into the Olympic age spectrum. Flowing Data wrote about it here.
New year, new post
It’s been a busy few months, but I’m gonna squeeze in a post for January! I’ve switched jobs at the Post and moved into a new role, Interactive Projects Editor, focusing on creating interactive projects that combine design and graphics with video, photography and social media. I’m really looking forward to the new challenge. In other news, I’m getting used to the new delicious and trying out this ‘stacks’ thing. I’ve got a few going, namely one on interactive maps and one for games and quizzes. I’ll keep those updated as I collect links around the web. And, some of my recent work….
Pinocchio tracker
The tracker part of this was originally done with Tableau, but we decided to rework it and to add a game element to it. It’s on a page of its own as well as in the right rail on all our politics content. Try it out!
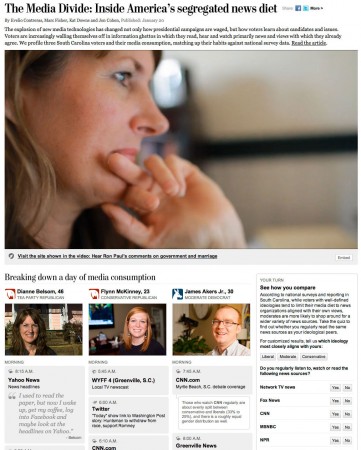
The Media Divide
This piece was born from a project by Marc Fisher to track what media people consume in a day and see how it reflects their ideology. Evelio Contreras did this great video and we put it together in a calendar with links to all the news they watched/read/listened to, and combined that with a poll.
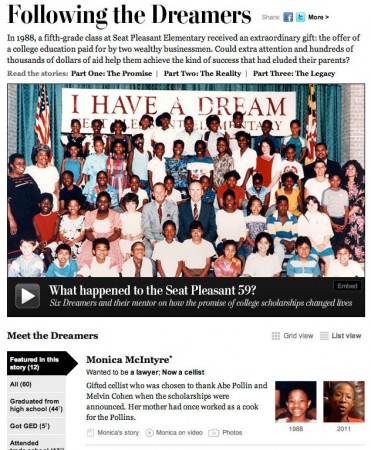
The Seat Pleasant 59
This project leads with Whitney Shefte’s awesome video about a class of students who were promised that if they graduated from high school, their college would be paid for. We tracked down the students and found out where they are now. My contribution was the list/grid view and filtering along with itemizing content for each of the dreamers.
The power of the crowd: Is life getting better or worse?
An excerpt of my post about our new project on the WP innovations blog:
This is one of the first projects to take users opinions and mash them up with actual data to see whether perceptions match up with reality. It’s a fascinating window into how people feel about the places where they live and a forum for a conversation around how things are changing.
There are already some patterns emerging. We are starting to see that, in general, more states with high unemployment are being rated ‘worse’ by users, and more places with low unemployment are being rated ‘better’.
D.C. stands out – though unemployment is high, 83 percent of users (as of publication of this post) ranked it better. One left a comment after rating it ‘better’: “DC is better due to a higher number of permanent residents, community activism, and better stewardship. Welcome to the 21st century!” The comments on why people voted the way they did have been some of the most interesting results of the project we’ve seen so far.
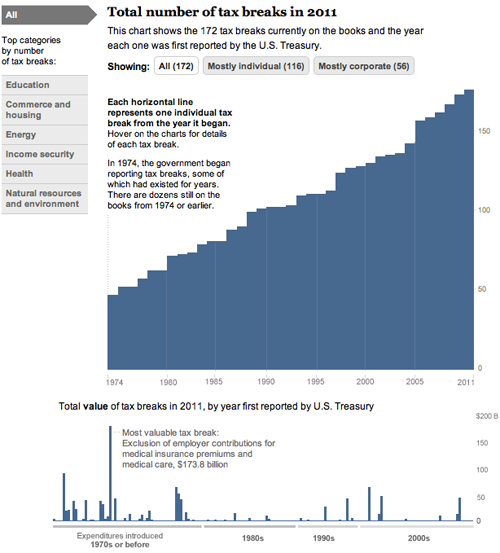
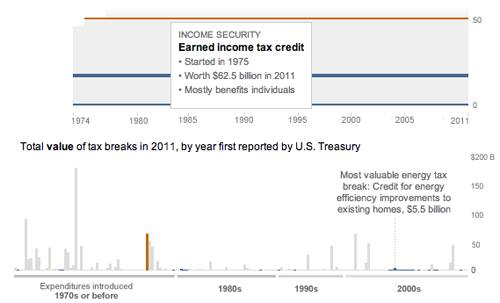
Analyzing the U.S. tax code, break by break, and other recent charts
Today, we came out with a new graphic that looks at the tax breaks on the books this year. It is part of Running in the Red, a series the Post has been running for the past few months, and accompanied Lori Montgomery’s front-page story, “Ever-increasing tax breaks for U.S. families eclipse benefits for special interests,” a great story that explains spending through the tax code.
The graphic is all CSS and JavaScript. With charts that only have bars, it’s simple to dynamically add sized divs with background colors that create charts. The data will update automatically if necessary and it works across all browsers and mobile platforms with no workarounds:
And has details for each of the 172 breaks currently active (see below). Added bonus: I learned a ton about the tax code.

And a couple more (relatively) recent charts:
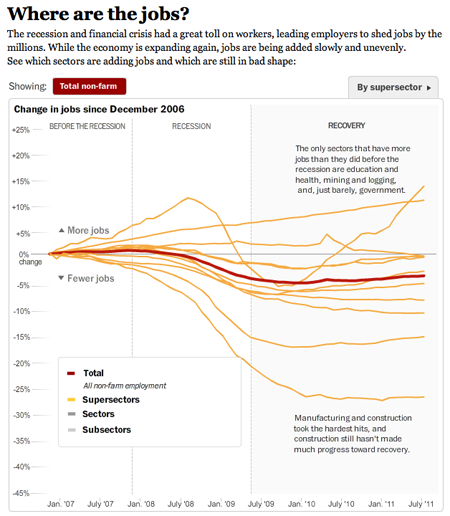
This one I worked on with Alicia Parlapiano and Neil Irwin. Because I wanted to create animate transitions and interactivity, I used Flash to create this graphic. It has detailed drilldowns to look at employment in each sector of the economy. I tried to inject more annotation into this graphic (and the taxes one above) than we have done in the past with data-driven graphics. Instead of throwing a bunch of data out there, we’re providing more context and guided views — by category and by sector versus a completely self-guided data dive.
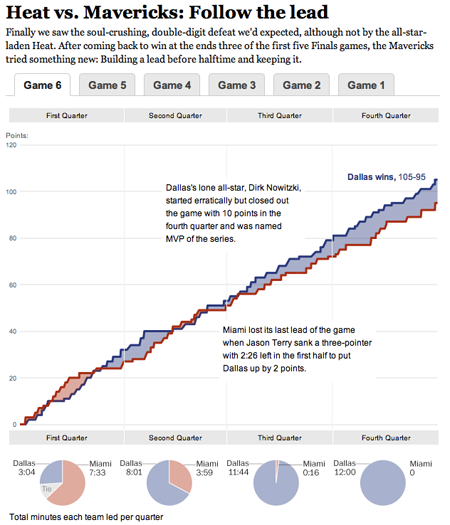
This was a fun chart I helped our intern, Heather Billings, with at the beginning of the summer. We used flot to make these charts showing how the lead changed between the Heat and the Mavericks during the NBA finals. This was particularly fun for me because I got really into the NBA finals this year and watched every game. I know, hard to believe, but true. I was a having a great time analyzing the outcome of the games and reading all the news — and if you missed it, this was a great article from Bill Simmons at Grantland.
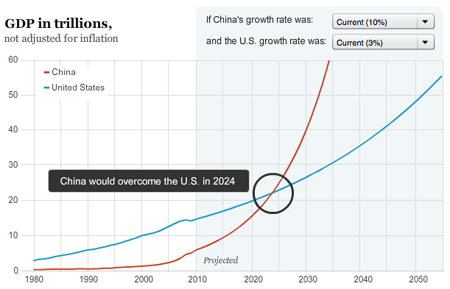
And another one about when and if China’s economy will pass the United States to become the world’s largest.
Moving away from Flash: A look at JavaScript drawing libraries
Excerpts from a new post for WP’s @innovations blog:
[Go to the blog to read the whole thing]
When Apple announced early last year that it would not support Flash on the iPhone and iPad, a passionate conversation erupted in the world of web development: Was Flash dead? If not, how would it survive? When should it be used? News developers asked these questions as well, and, at least in our newsroom, the conversation inspired some thinking about how to approach interactive development. Over the past year and a half, there has been steady movement toward more interactivity based on JavaScript and fewer Flash-only experiences.
Last week we published a graphic that compared four federal budget proposals through a series of charts. We used the jQuery library Flot to draw simple, interactive line charts that showed how the debt and deficit would change under the different plans. Flot is very easy to use, flexible and customizable, and is one of many free-to-use JavaScript graphing libraries out there (Dracula, Highcharts and RGraph are a few others). We also built a customized chart with CSS and JavaScript at the bottom of the page to show how different categories of spending would be affected.
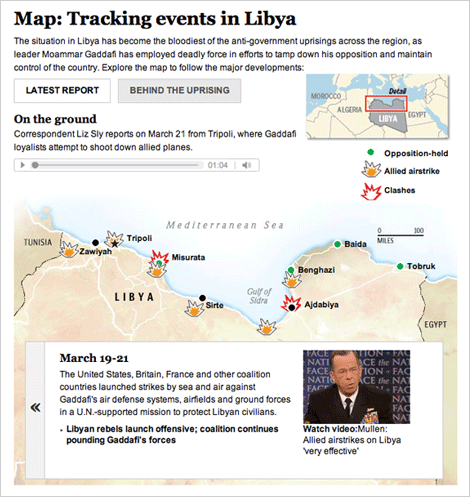
Mapping the news: Libya and Japan
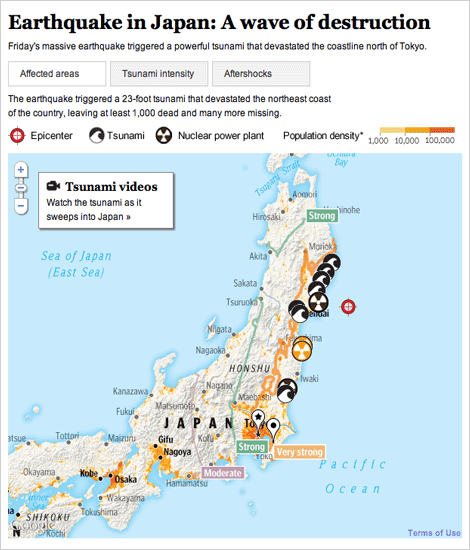
The past several weeks have been full of foreign news, and we have been producing lots of graphics to explain what’s happening. I have worked on these two graphics, one about the earthquake and subsequent tsunami in Japan, and one that explains what is going on in Libya.
For a full explanation of the process of creating the Japan graphic, visit the new Innovations blog at the WP (excerpted below):
Friday morning, as news of the earthquake in Japan spread, we started pulling together an interactive map that would show readers where and how events unfolded. Over the next 36 hours, we would continually expand and improve the information, design and interactivity of the map as the news of the earthquake and tsunami came in. Read more »
For Libya, we combined an event tracker with audio and video from the ground. The reports from correspondents on the ground is my favorite part.
Both graphics are done using javascript and jquery, so check them out on your tablet devices!