With Kate and Will back in the news for the rumors about a pregnancy with twins (not true, by the way), I thought, “Hey, what better opportunity to make up for the fact that I never wrote about our royal wedding graphics on the blog?” So here I am. Royal couple junkies, enjoy. And if you’re a true royal wedding fanatic, you might enjoy this video about my roommate, coincidentally also named Kate Middleton (this one is true).
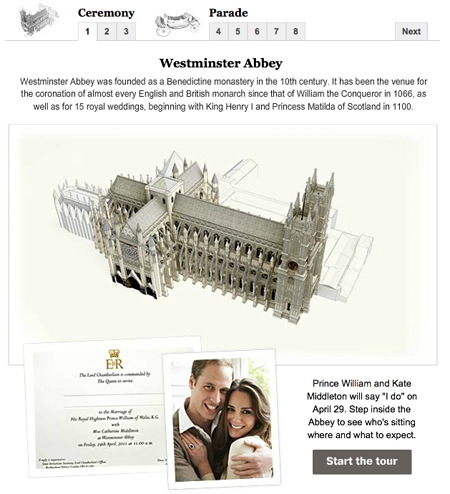
The main piece I worked on was the Westminster Abbey and parade route tour. Sohail Al-Jamea and Alberto Cuadra worked together on the 3-D renderings and animations, and I layered on the interactivity and created the Google Earth flyovers and, with help from Laris Karklis, the parade route maps and Street View layers.
This project was a fun opportunity to work on something with decent lead time and lots of glitter factor. We wanted to take people to the abbey and along the parade route as if they were there.

To do that, we took people into the church with a 3-D motion graphic, showed them the locations of the seats and the placement of the royal couple, and noted some of the ceremonial things that would be happening. We also included historical photos of other royal weddings at Westminster.

Then we took them outside to show them the carriage, which is very ornate and a little famous in Britain. Sohail created a 3-D model that he used in the animation. When he paused the animation, I used his renderings to create a 360 degree view of the carriage with jQuery’s reel plugin. The plugin is really easy to use, you just create a composite image that has each frame of the animation. I learned the hard way that it’s better to have fewer renderings to cycle through — I initially tried to use it with a panel of about 250 images. After a horrifically slow experience using it, I cut it down to 39 and it still looks pretty seamless.

Finally, we had a few stops along the parade route, where we showed Street Views of the locations and highlighted where they were on the parade route. Again, we had historical photos of other royal couples who took the trip. To make the flyovers, I used Google Earth w/ the 3-D buildings layer on, and set up paths between each location. With Google Earth Pro, you can record those paths and then export them.
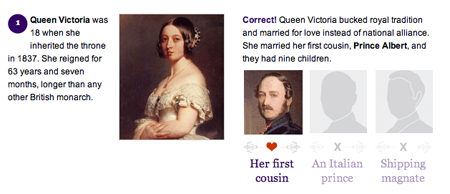
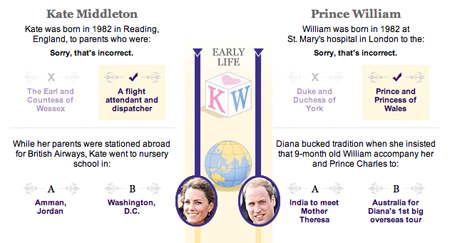
In addition to the ceremony and parade tour, we created three quizzes: one for gowns, and one for Will and Kate’s history. Each one was created with jQuery and CSS. They turned out fun and were a great way of testing out some new techniques, like auto-scrolling with scrollTo and using drag and drop.
This was a quiz about the royal family and their relationship history. It autoscrolls you to the next question and fills out the family tree at the bottom of the page. You’re also prompted to share your results at the end of the quiz.
This game led you along the ‘path’ to marriage, by moving the characters forward when you chose the answer.